Crear una edición mínima con Jekyll y GitHub Pages
Taller, Martes 8 de noviembre de 2016. Laboratorio 2 (CCGSM). Horario 9:00-11:00hs. En: I Congreso Internacional. Humanidades Digitales. Construcciones locales en contextos globales. 7-9 noviembre 2016
El taller se divide en 4 partes diferentes:
- I. Jekyll
- II. Git, GitHub
- III. GitHub Pages
- IV. Ed
El objetivo es ofrecer una panorámica general del funcionamiento de estas herramientas y lenguajes para poder llevar a cabo una edición mínima utilizando la plantilla o tema Ed.
- Los puntos I, II, III dan como resultado la plantilla estándar de Jekyll: https://susannalles.github.io/JekyllDemo/
- El punto IV consiste en la instalación de Ed: https://susannalles.github.io/EdDemo/
Algunos conceptos básicos:
- Terminal. Buenos tutoriales:
- Ian Milligan and James Baker, Introduction to the Bash Command Line, The Programming istorian, 20-08-2014.
- Command Line Crash Course
- Servidor local vs servidor en línea
- Sitios web estáticos vs dinámicos
O. Requisitos del sistema (idealmente antes del taller)
Antes de empezar, os sugiero que:
- tengáis a mano en todo momento el terminal:
- MAC (Terminal): Finder > Applications > Utilities > Terminal
- Windows (Command Prompt, Windows Power Shell o Git Bash): Equipo > C: > Windows > System32 > cmd.exe o bien Start > Todos los programas > Accesorios > Simbolo del sistema (click derecho y “Ejecutar como adminstrador”) Hay diferentes maneras de abrirlo
- creeis una carpeta llamada GitHub donde salvar todos vuestros proyectos de GitHub. Por ejemplo, yo lo tengo en Mac > Users > MiUsuario > GitHub.
Antes de empezar y/o venir al taller es recomendable que vuestro ordenador tenga una serie de software instalado.
A. Instalación de softwares necesarios:
Tanto Jekyll como Ed funcionan mejor en Mac, pero pueden también ejecutarse en Windows. Encontraréis todas estas instrucciones con detalladas explicaciones en el tutorial de Amanda Visconti publicado en Programming Historian.
Nota: recordad que el símbolo $ no debe copiarse
En una IOS:
Los siguientes pasos deben hacerse en el terminal. El objetivo es instalar una serie de herramientas que nos permitirán ejecutar ciertas órdenes en la línea de comandos:
- Instalar XCode (puede tardar hasta media hora y ocupa bastante):
$ xcode-select --install - Se abrirá una ventana emergente y debéis seguir los pasos: “Install”, “Done”.
- Instala Homebrew (todo junto):
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" - Instala Ruby & Ruby Gems:
Primero esto:
$ brew install rubyA continuación esto:$ gem install rubygems-update - Instala Node JS
$ brew install node - Instala Jekyll
$ gem install jekyll
En Windows:
- Instalar Git Bash. Elegid Windows, descargad y guardad el archivo y seguid las instrucciones (podéis aceptar las que vienen por defecto).
- Desde vuestro Start Menu, buscad “Command Prompt” y abridlo (vid. arriba si no lo encontráis).
- Instalar Chocolatey (os pedirá que seáis los adminstradores del sistema)
$ @powershell -NoProfile -ExecutionPolicy unrestricted -Command "(iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))) >$null 2>&1" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin - Cerrad el “Command Prompt”
- Abrid “Git Bash” que acabáis de descargar e instalar (abridlo con el clic derecho y “Ejecutar como administrador”). A partir de ahora esto será vuestro terminal.
- Instala Ruby & Ruby Gems:
choco install ruby -y - Cerrad el terminal y volvedlo a abrir.
- Instala Jekyll:
gem install jekyllNota: si os da error al instalar esta última gema, podéis seguir las instrucciones de Sigmundarson.
En estos enlaces encontraréis indicaciones ulteriores sobre Jekyll en Windows:
- David Burela, Easily install Jekyll on Windows with w command prompt entries and Chocolatey, Burela’s House-O-Blog, 28-11-2015.
- Jekyll on Windows
- Sverrir Sigmundarson, Installation instructions
B. Un editor de texto como:
- Sublime Text (Mac)
- Text Wrangler (Mac)
- Notepad++ (Windows)
c. Cuenta de usuario en GitHub
- Visitad https://github.com/
- “Sign up” (el nombre de usuario será visible a todos, además vuestra URL final en GitHub Pages será
username.github.io, así que elegidlo bien). - “Choose” > “Free” (ignora “Help me set up an organization next”) > “Finish sign up”
- Optativamente puedes rellenar tu “Profile” con tus datos.
Obviamente, si ya tenéis una cuenta de usuario, debéis saltar este paso.
D. GitHub App
Si no estáis acostumbrados a utilizar Git en el terminal, os podéis bajar la versión con interfaz gráfica de GitHub: GitHub App.
- Visitad GitHub App
- Bajad “Download GitHub Desktop” e instaladlo.
- Introducid los datos de vuestra cuenta GitHub. Clica “Continue”
- Completa el nombre y correo electrónico.
- Clica “Install Command Line Tools”. Te pedirá tu nombre de usuario y contraseña de tu ordenador.
- Clica “Install Helper”
- Clica el botón “Done” (ignora “Which repositories would you like to use”).
I. Jekyll
Jekyll es un generador de páginas web, para blogs, proyectos web simples o portfolios. En realidad, se trata de un motor de transformación de texto plano. La idea es centrarse solo en el contenido: se prepara un texto en un formato simple (markdown, Textile, HTML), se le aplica un layout o plantilla, y se genera un sitio web. Las plantillas se modifican en función de lo que queramos que aparezca en la página. Como producto final obtenemos un sitio web estático.

El mejor tutorial existente hasta ahora es el de Amanda Visconti. Os sugiero vivamente que lo sigáis para entender exactamente qué es lo que estáis haciendo.
¿Por qué utilizar Jekyll?
Existen muchas ventajas de utilizar Jekyll o en general páginas web estáticas (Visconti):
- Mantenimiento: no necesita actualizaciones
- Preservación: uso estándares, contenidos en texto plano
- Aprendizaje: fácil de aprender
- Personalización: fácil de personalizar (HTML, CSS) a partir de las plantillas
- Hosting / alojamiento: alojamiento gratuito en GitHub Pages, o servidor
- Versioning: GitHub
- Seguridad: GitHub, sitio web estático
- Rapidez: sitio web estático, páginas html
Estructura de directorios en un sitio Jekyll
Jekyll, aunque necesita una instalación previa de algunos lenguajes y entornos como Ruby y RubyGems, es en realidad una simple carpeta ficheros. Una instalación por defecto consta de tres ficheros diferentes: un fichero de configuración que guarda informaciones como el nombre del sitio, el autor o una descripción del sitio; includes que incluye las partes de la página html (header, body, footer), layouts que contiene las plantillas diferentes que queremos aplicar a nuestro sitio web; post que contiene las entradas de blog (esto no es obligatorio).
.
├── _config.yml
├── _drafts
| ├── begin-with-the-crazy-ideas.md
| └── on-simplicity-in-technology.md
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2007-10-29-why-every-programmer-should-play-nethack.md
| └── 2009-04-26-barcamp-boston-4-roundup.md
├── _data
| └── members.yml
├── _site
├── .jekyll-metadata
└── index.htmlPara que Jekyll funcione debemos ejecutarlo en un servidor local que es lo que permite que todos estos ficheros converjan en un sitio web estático que se genera en la carpeta site. Cuando nosotros quisiéramos publicar la web deberíamos sólo subir los ficheros resultantes que son simples ficheros html.
Conceptos esenciales y útiles:
- Pages: páginas
- Post: post
- Collections: colecciones
¿Qué lenguajes utiliza Jekyll?
- Markdown:
Algunas referencias:
- Kramdown
- Sarah Simpkin, Getting Started with Markdown
- YAML: YAML Ain’t Markup Language
- Liquid: Liquid
- SASS y CSS
- HTML
1. Paso 1: Crear un blog con el tema mínimo de Jekyll
~ $ gem install jekyll bundler
~ $ jekyll new mipagina
~ $ cd mipaginapersonal
~ $ bundle exec jekyll serve
# => Navega en to http://127.0.0.1:4000/ #2. Paso 2: Personalizarlo
Abrid el fichero _config y cambiad las informaciones básicas: el nombre del sitio, el autor y la descripción.
II. GitHub
GitHub es un sistema de control de versiones basado en Git,
- Es un repositorio gratuito
- Es un espacio colaborativo
- Contiene todas las versiones de los cambios realizados
- Puede descargarse toda la historia de un proyecto
- Pueden recuperarse versiones anteriores
- Pueden crearse “branches” diferentes, hacer cambios y subirlos al repositorio
- Está pensado para trabajar con código
- Es gratuito
- Es escalable, no tiene problemas de espacio
- Facilidad de colaborar con cualquier proyecto
- Utiliza Markdown
- Tiene una wiki
- Tiene la opción de comentarios y aperturas de problemas
- Gran comunidad de usuarios y mucha documentación
- GitHub Pages: crear y albergar (hosting) un sitio web estático a partir de los documentos del repositorio.
Tutoriales:
III. GitHub Pages
GitHub Pages es un espacio gratuito para albergar los ficheros que van a constituir una página web estática. Se trata de un conjunto de páginas web públicas albergadas gratuitamente en GitHub bajo el dominio github.io (o cualquier otro dominio que se escoja). La misma página de GitHub Pages está creada y es mantenida a través de Jekyll.
Subir la edición a GitHub Pages con GitHub Desktop
Activaremos ahora GitHub Pages siguiendo las instrucciones en https://pages.github.com/.
-
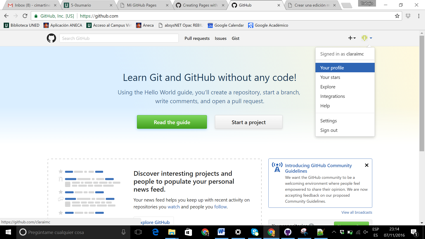
Id a vuestro GitHub
https://github.com/username
-
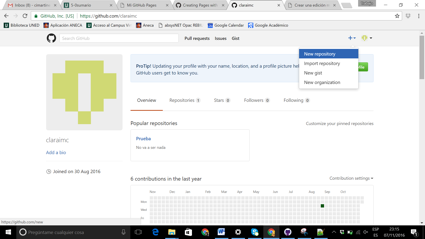
Id a la pestaña de arriba “+” y seleccionad “New repository”.

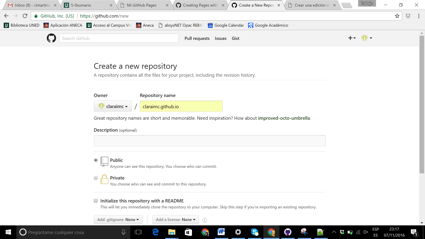
-
En “Repository name” escribid
username.github.io, dondeusernamees vuestro nombre de usuario en GitHub. Clicad la opción “Initialize this repository with a README” y “Create repository”.

- Cread donde queráis una carpeta llamada “GitHub”.
-
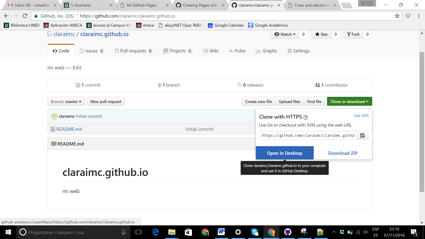
Id a la pestaña “Clone or download” y “Open in Desktop”.


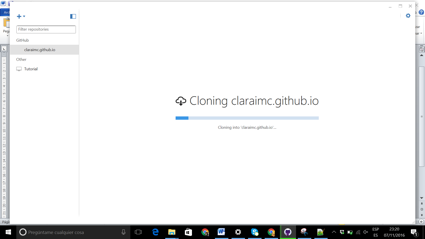
- Elegid la ubicación donde queréis crearla, en vuestra carpeta “GitHub”.
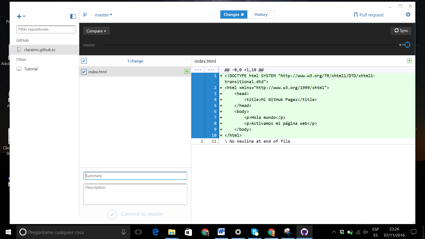
- Abrid un editor de texto (TextWrangler, Notepad ++, Sublime) y crea una página html que se llame
index.htmly que contenga algo de contenido. Por ejemplo:
<!DOCTYPE html SYSTEM "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Mi GitHub Pages</title>
</head>
<body>
<p>Hola mundo</p>
<p>Activamos mi página web</p>
</body>
</html>- Guardad este documento como “index.html” en la carpeta “usuario.github.io”.
- En la pestaña “Changes”, veréis los documentos que acabáis de añadir, en este caso, “index.html”.

- Donde pone “summary” escribid “mi primer commit” y confirmadlo en “Commit to master”.
- Clicad “Sync”.
- Si vais a vuestro repositorio en GitHub:
https://github.com/username/username.github.ioveréis que habéis añadido un nuevo repositorio que os va a funcionar como servidor. - Ahora id a http://username.github.io y la magia debería suceder.
Tutoriales:
- GitHub Pages Basics
- Anna Debenham, Get started with GitHub Pages (Plus Bonus Jekyll), 24 Ways to impress your friends. Blog. 18-12-2013.
IV. Ed: a Jekyll theme for minimal editions
El tema Ed de Jekyll se concibió como un plantilla que facilitara a la creación de ediciones digitales.
- Aquí encontraréis todo la página del proyecto: http://elotroalex.github.io/ed/
- Aquí los ficheros fuente: https://github.com/elotroalex/ed
- La documentación incluye una descripción y las instrucciones de instalación se encuentra en: Documentation Ed
El resultado que se propone será como este: https://susannalles.github.io/EdDemo/
Aquí los ficheros fuente: https://github.com/susannalles/EdDemo
Si habéis conseguido instalar la plantilla estándar de Jekyll con éxito, podéis intentar instalar Ed rápidamente, siguiendo las instrucciones Installing Ed: Easy. Por lo general, sin embargo, se recomienda elegir la instalación más laboriosa: Installing Ed: Robust. Aquí va un resumen para la instalación larga:
Desde el terminal:
a) Comprobad la versión de git
$ git --version
Debería ser git version 2.10.0
b) Hay diferentes maneras de hacer el siguiente paso. Yo os propongo que os descarguéis una versión en zip de todos los ficheros y carpetas de Ed.
- Bajad zip en la pestaña verde que pone “Clone or download” y clicad en “Download ZIP”.
- Arrastrad la carpeta en vuestra carpeta de GitHub (este paso es sólo para estar organizados).
c) Desde el terminal, situaros al interno de la carpeta `ed:
$ cd ed
B) Siempre en esa carpeta debemos:
- Instalación Ruby Version Manager
$ gpg --keyserver hkp://keys.gnupg.net --recv-keys 409B6B1796C275462A1703113804BB82D39DC0E3$ \curl -sSL https://get.rvm.io | bash -s stable
[Nota: este comando no le funcionaba a todos. Se puede probar de instalar: https://gpgtools.org/ . O bien consultar esta discusión: ruby discusion
`$ ruby -v`
`$ gem install rails -v=4.2`
`$ \curl -sSL https://get.rvm.io | bash -s stable`
`$ rvm install 2.5.1`
`$ rvm use 2.5.1 --default`
`$ rvm use 2.5.1`
`$ ruby -v`
`--2.5.1`
[Nota: las versiones van subiendo de número así que quizás el terminal os indique que existe un “update”, y en ese caso es mejor instalarla. ]
- Al final debería aparecer este mensaje:
ed $ ruby -v
ruby 2.3.1p112 (2016-04-26 revision 54768) [x86_64-darwin15]- Comprobar la versión de rvm:
$
rvm -- versión
Debería aparecer un mensaje así:
ed $ $ ruby -v
ruby 2.5.1p57 (2018-03-29 revision 63029) [x86_64-darwin17]c) Crear un set de gemas:
$ rvm gemset create ed
$ rvm gemset use ed
d) Instalar Bundler (primera gema):
$ gem install bundler
$ bundle install (esto tarda un par de minutos)
e) Construir el sitio con Jekyll:
jekyll serve
y si recibes un error, escribe:
bundle exec jekyll serve
A este punto ya se puede acceder al servidor local. Os aparecerá un mensaje cuyas dos últimas líneas deberían ser:
Server address: http://127.0.0.1:4000/ed/
Server running... press ctrl-c to stop.Id a http://127.0.0.1:4000/ed/ y debería verse esto: EdDemo. Depende de como hagáis llamado vuestra carpeta: si habéis dejado el que venia por defecto edserá http://127.0.0.1:4000/ed/; yo lo he llamado EdDemo, con lo cual me aparece en http://127.0.0.1:4000/EdDemo.
A partir de aquí Ed funciona como cualquier otro tema de Jekyll. Lo primero es configurar el fichero _config.yml con vuestros datos. Por ejemplo:
# La información sobre el sitio
title: Ed.
tagline: 'Una plantilla Jekyll para ediciones mínimas'
description: 'Ed is a Jekyll theme designed for textual editors based on minimal computing principles, and focused on legibility and flexibility.'
url: 'http://susannalles.github.io'
baseurl: '/ed'
# Vuestros datos personales
author:
name: Susanna Allés Torrent
url: https://twitter.com/sallesto
email: susanna_alles@miami.eduUna vez modificado el fichero de configuración, deberéis parar el servidor local y volverlo a arrancar: “Crtl c” y $ jekyll serve
A) Desde GitHub Desktop
- Abrir GitHub Desktop
- Ir a https://github.com/elotroalex/ed y clicar en la pestaña verde “Clone or download”. Allí os aparece una opción de Open in Desktop. [01]
- Id al símbolo “+” y seleccionad “Add”. Donde pone “Choose” elegid la carpeta donde habéis puesto “ed” (en mi caso “EdDemo”) y dadle a “Create & Add Repository”.
- En la pestaña “Branch” seguramente os aparece “Master”. Cambiadlo y escrib “gh-pages”.
- Os aparecerá los últimos cambios realizados. Donde pone “Summary”, escribid una pequeña frase: “primer commit”.
- Clicad en “Publish” arriba a la derecha, y en “Sync”.
Si todo ha ido bien, en unos 90 segundos debería estar colgado en vuestro servidor de GitHub: https://susannalles.github.io/EdDemo/
Ed ofrece:
- Diferentes plantillas para géneros literarios, básicamente poesía y prosa.
- Notas a pie de página
- “Blockquote” o citas
- Una colección de textos (que difiere del contenido web)
- Página de búsqueda (gracias a un motor de búsqueda creado en Javascript con elastic lunr
- Tabla de contenidos
- Plantilla para la bibliografía
- Posibilidad de automatizar la bibliografía con Jekyll scholar
- Posibilidad de anotar la web con via.hypothes.is
Otros ejemplos siguiendo la idea de Ed:
- minilazarillo Este utiliza el tema ED.
- Vita Illustrium Virorum ¡En construcción! (sólo para daros una idea). Construido a partir de la plantilla de Foundation.
Referencias y lecturas ulteriores:
- McGlone, Jonathan. “Creating and Hosting a Personal Site on GitHub” Jonathan McGlone
- Visconti, Amanda. “Building a static website with Jekyll and GitHub Pages” Programming Historian (18 April 2016).
- Official Jekyll Documentation