Digital Humanities Practicum
MLL 774 - ENG 613 | University of Miami | Spring 2023
In Class Exercise
Thursday, March 2nd 2023
This Thursday we will have an in class exercise to make sure that all of you are on the same page and have learnt what we have done until now. You will have 45 minutes to complete the different steps.
GITHUB and GitHubPages
I. Go to GitHub and log in with your username and password. Then in your Repositories tab, create a new repository and name it DHExercise. In the field Description you can add Exercise in class on Thursday March 2nd, 2023. Don’t forget to Add a README file.
Tip: Where it says “This will set
mainas the default branch”. Change the default name clicking in “Settings”; once there, in the “Repository default branch” where it saysmain, writegh-pages. Go back to your repository tab where you where creating the new repository and refresh it. This will automatically publish the repo in GitHub Pages.
II. In this new repository, add and create a new markdown file called index.md. For now, you can add this text (at the end of the exercise you will edit it again).
# In Class Exercise
## Student's name: XXX
Thursday March 2nd, 2023
At the end of the class you can write here a final thought on the exercise and on the work that we have been doing so far.
## Links to the exercises done today
- [Link to my GitHub Repository for today]() and [GitHub Pages]()
- [Link to my HTML and CSS files]()
- [Link to Pandoc transformations]()
- [Link to my Bibliography]()
## Comments or notes about problems
Here...
III. In your repository, go to Settings and make sure that your page is active on GitHub Pages (Settings > Pages). If it is not, just select in Branch the main option. The result should be visible at: https://yourusername.github.io/DHExercise/.
HTML and CSS
IV. Now, we will work in your terminal to download one single file: exercise2.html. In your terminal, situate yourself in our DHPracticum folder or create a new one for this exercise.
Remember:
pwdlsandcdwill help you navigate the terminal.
Once you are inside your folder, you will download the html version of the file with wget. Go to your terminal and run the command wget https://raw.githubusercontent.com/susannalles/DHPracticum_Spring23/gh-pages/exercises/5.exercise2.html --output-document exercise2.html
V. Edit the HTML file using all these elements: <h1>, <h2>, <h3>, <p>, <ol>, <li>, and others you might wish. The goal is to edit this recipe: https://cooking.nytimes.com/recipes/1023232-french-toast?action=click&module=RecipeBox&pgType=recipebox-page®ion=all&rank=3. Here you have the text to include in your file:
French Toast
Time: 10 minutes
Crackling around the edges and crisp on the outsides with pudding-soft centers, these thin slices of French toast taste like bread pudding, and feel especially like dessert if you smother them with maple syrup, jam or other sweet toppings. The key is to fully soak the bread, then cook the slices gently, so the insides cook through without the outsides burning. If the bread starts to brown too quickly, turn down the heat. You can double, triple or quadruple the amounts below to make enough for friends. Serve them in batches straight from the pan, or keep warm in a 200-degree oven on a plate or baking sheet.
Ingredients
Yield: 1 serving
1 large egg
¼ cup milk
Salt
2 slices sandwich bread
½ tablespoon unsalted butter, plus more for serving
Maple syrup, jam or other toppings, for serving
Preparation
Step 1
In a bowl or shallow dish that will fit the bread, beat the egg, milk and a pinch of salt with a fork until very smooth and bubbly on top.
Step 2
Add both bread slices (it’s OK to stack them if they don’t quite fit) and soak them, turning a few times, until the mixture is fully absorbed.
Step 3
Set a large nonstick skillet over medium heat. Add the butter and swirl it around the pan until it melts. The soaked bread will be really soft, so carefully pick up each slice by sliding your whole hand under it, then setting it in the pan. Cook until the bottoms are golden brown, about 3 minutes. Flip the slices, reduce the heat to medium-low and cook until the other sides are brown, 2 to 3 minutes.
Step 4
Enjoy hot, with more butter spread over the slices and with your favorite toppings.
VI. Extra points if you add this image https://static01.nyt.com/images/2022/06/22/dining/21beginner-rex9/merlin_208168380_44ea7383-7d04-4d84-851b-575925088698-master768.jpg?w=1280&q=75
VII. Now you have to give some color to your html file. In this case, you have the rules inside the <head> and the <style> tags. Change the color of the font, the size, the font, and put a background color. Any other change is also welcome!
VIII. Now you have to upload the html file (exercise2.html) in your GitHub Repository: https://github.com/username/DHExercise (exercise2.html).
IX. Check that you can see them through your GitHub Pages, https://username.github.io/DHExercise/exercise2.html.
Pandoc
- Download this document with wget:
wget https://raw.githubusercontent.com/susannalles/DHPracticum_Spring23/gh-pages/exercises/5.exercise3.md - Transform it via the command line into a pdf, a doc, and a html.
Tip:
pandoc 5.exercise3.md -o 5.exercise3.pdf
- Upload the 4 files (md, docx, pdf, html) in a zip file called:
pandoc_transformations.zipand upload it to your repository.
Zotero
- Go to Zotero, select at least 10 items from a collection (ideally is the one that you have started to work with for your final bibliography).
- Create a bibliography from those 10 items, in Chicago Manual of Style 17th edition (author date), and save it as HTML.
- Save it locally in your working directory.
- Upload the html file in your GitHub repository DHExercise under the name
bibliography.html
Wrap it up!!
- Finally, go to your
index.mdfile in your GitHub repository: https://github.com/username/DHExercise/. - Edit the file with all the links:
- Link to your GitHub Pages website
- Link to your HTML and CSS exercise
- Link to your zip file with the 4 files inside
- Link to your bibliography in html.
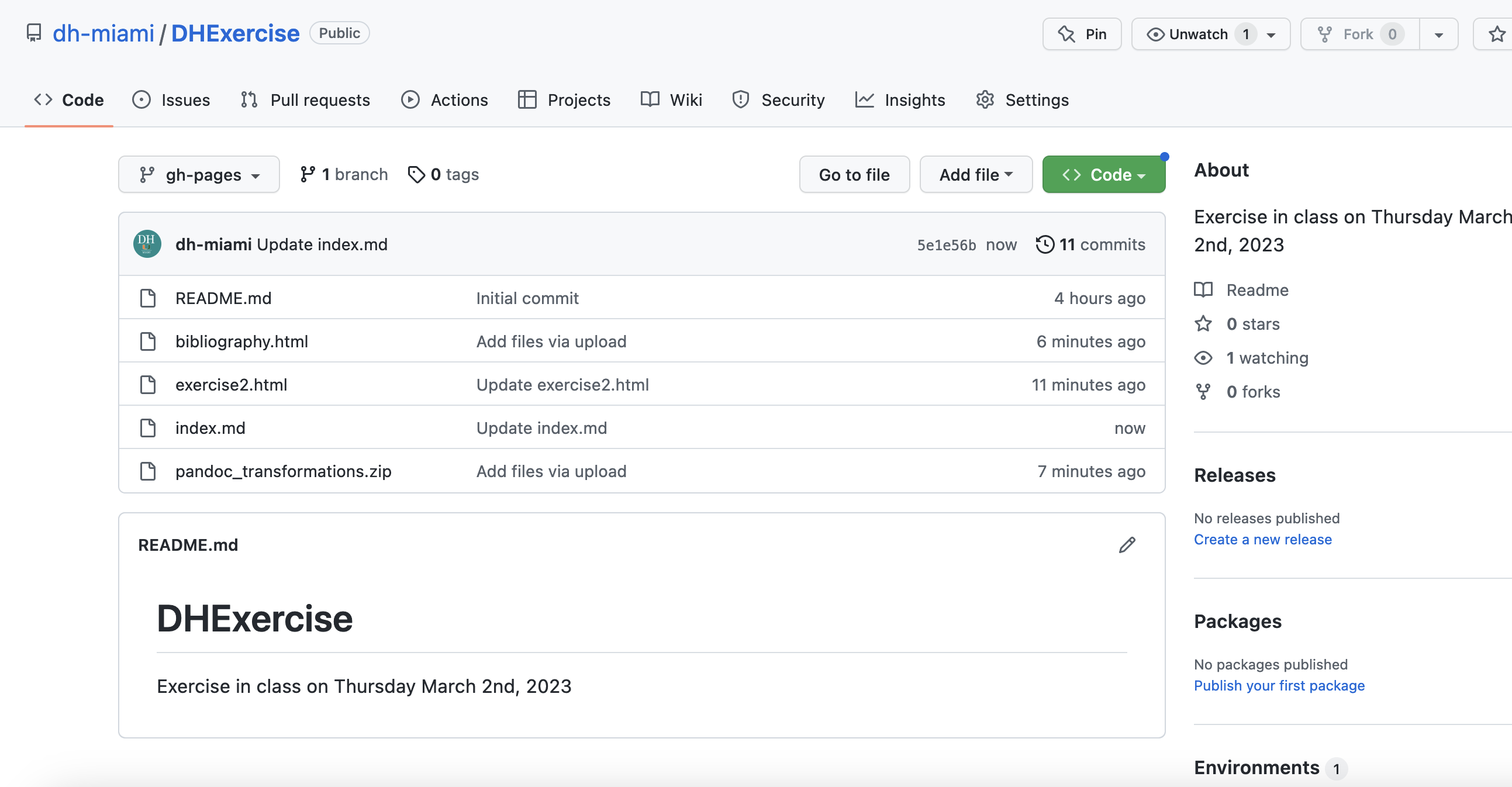
Your GitHub repository should look like this:

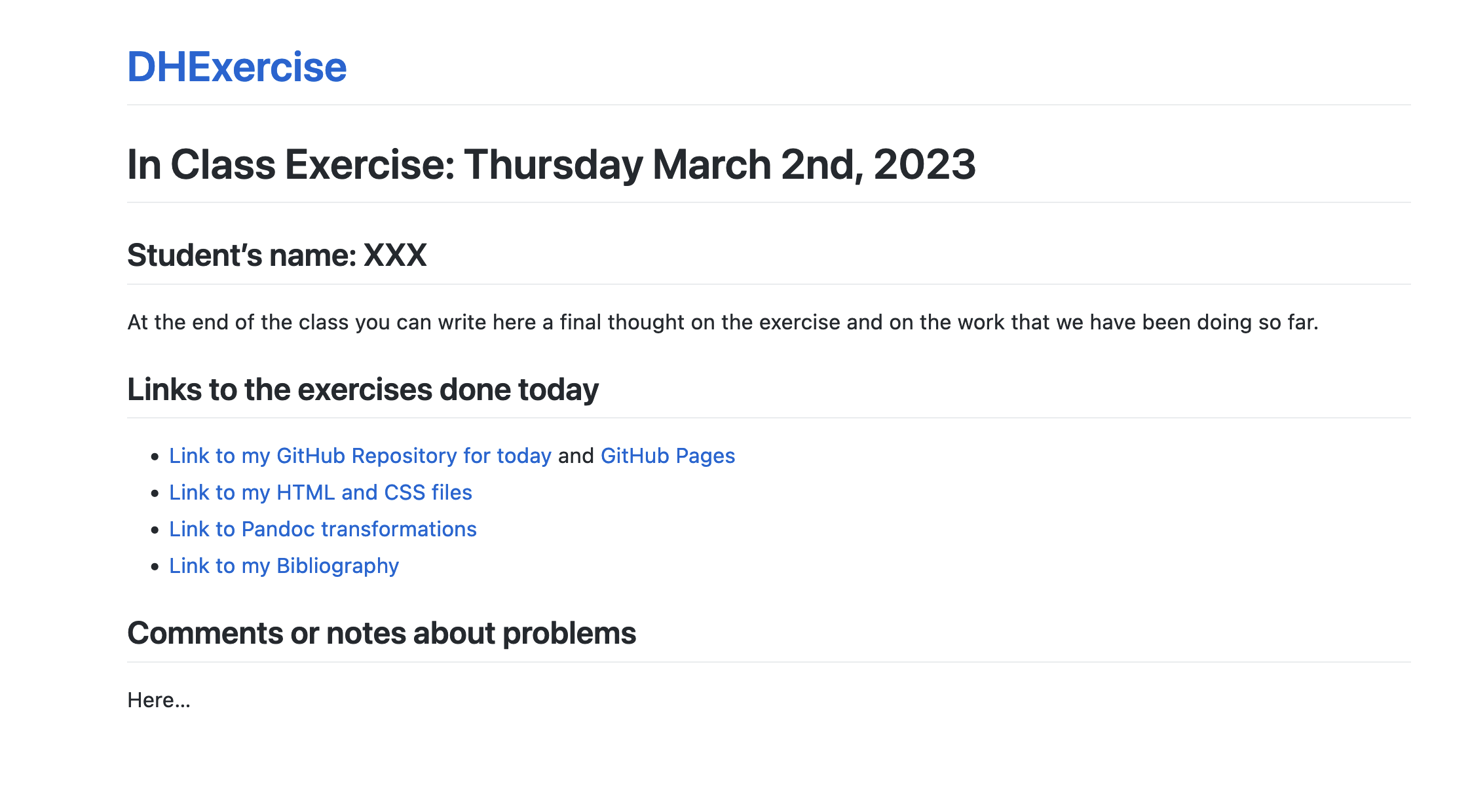
And your GitHub Pages like this:

Now, breath!