Digital Humanities Practicum
MLL 774 - ENG 613 | University of Miami | Spring 2023
DHRI 2023
Digital Humanities Research Institute 2023
Thursday, March 30th, 2023
In this workshop, we aim to build on Viviana Pezzullo’s presentation by providing basic engagements with GitHub and Markdown. Our hope, for the end of this presentation, is that you will have a GitHub account, a very basic GitHub page, and a Markdown program. Our aim here is not to be comprehensive but to provide a few directions for additional engagement with online programs and technologies.
What is GitHub?
GitHub and, more specifically, GitHub Pages is a free website hosting platform that can use a combination of Markdown and HTML (that we will discuss later) to help you easily produce clean websites for various uses, such as academic blogging, personal sites, or online resumes and CVs.
You may have heard of, encountered, or directly used such website hosting platforms as Wordpress or Squarespace. These are excellent online tools that attempt to “streamline” the website building process. While there is nothing inherently wrong with using these platforms, we want to open up Github as a potential, minimalist alternative to these platforms with an eye towards preservation, longevity, and the archive.
If you have used Microsoft Word, Wordpress, or Squarespace, you will have engaged with, what is known in the computer science and coding world, as a propriety mark-up language. Mark-up are the unique ways in which software stylizes and formats documents to make them readable. This includes italics, bolding, underlining, but also marking headings, tables of content, or comments. Again, these are stylistically particular to the infrastructure you use. In simple terms, that means that in order to read, write, or work with documents written in, for example, the Microsoft suite one must first have access to the Microsoft suite. If we can engage in a bit of speculation: what happens to our documents if, for example, Microsoft simply vanishes? Or, goes bankrupt? Or, simply stops updating and supporting the Microsoft Office suite? It seems almost inconceivable to imagine this but online software can, and regularly does, go defunct.
Wordpress and Squarespace are also simple to think through as their website construction exists on their server space. In the unfortunate situation that any of these companies disappear or the software becomes inaccessible, what happens to the material that we have written or produced for our sites? In no easy terms, they vanish.
Markdown and GitHub are just a few platforms and tools that digital humanists, programmers, and computer scientists use in order to preserve their documents and work. Over the course of this presentation, we will show you how to create a GitHub page, how to use Markdown, and return to the question of how Markdown and Github function, in small ways, to preserve digital ecosystems, infrastructures, and materials.
Create Username & Activate GitHub Pages
For the sake of transparency, we will be creating two github repositories for today’s workshop. One will be a very simple, low-tech “page with text” and the second will be a slightly more complicated webpage with a few flourishes.
Go to https://github.com/join and create your account. Be careful with which username you choose because it will be the name it appears in your url.

Once you are signed in, you have to create a new repository where you will host your project.

Or go to My Account > Your Repositories and click on “New”

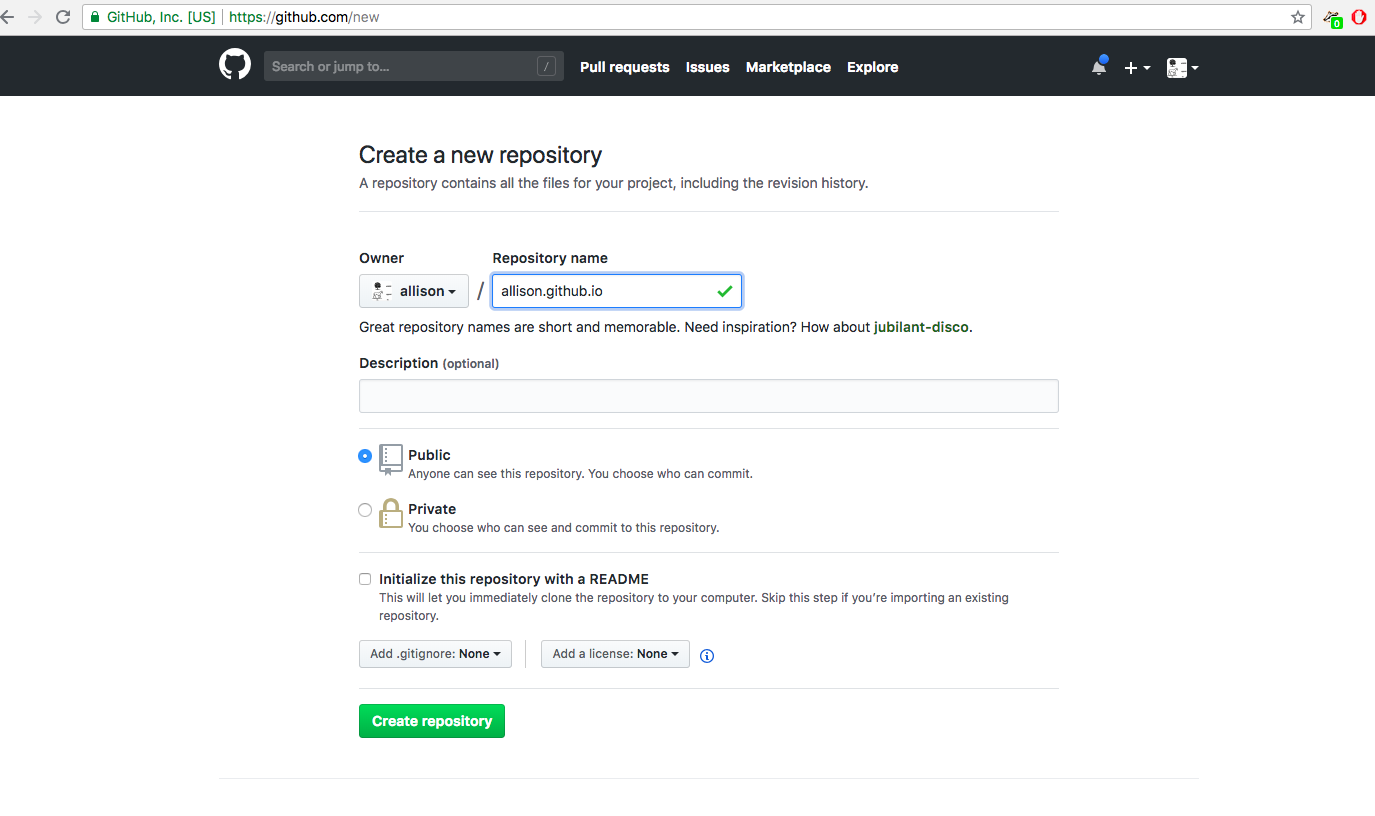
For the name, it has to be ‘username.github.io’ where username is the one that you chose to create your Github account. As in “Description”, you can say something like “My GitHub Pages Repo” or whatever you want. Leave it “Public”, and click on “Initialize this repository with a README” file.

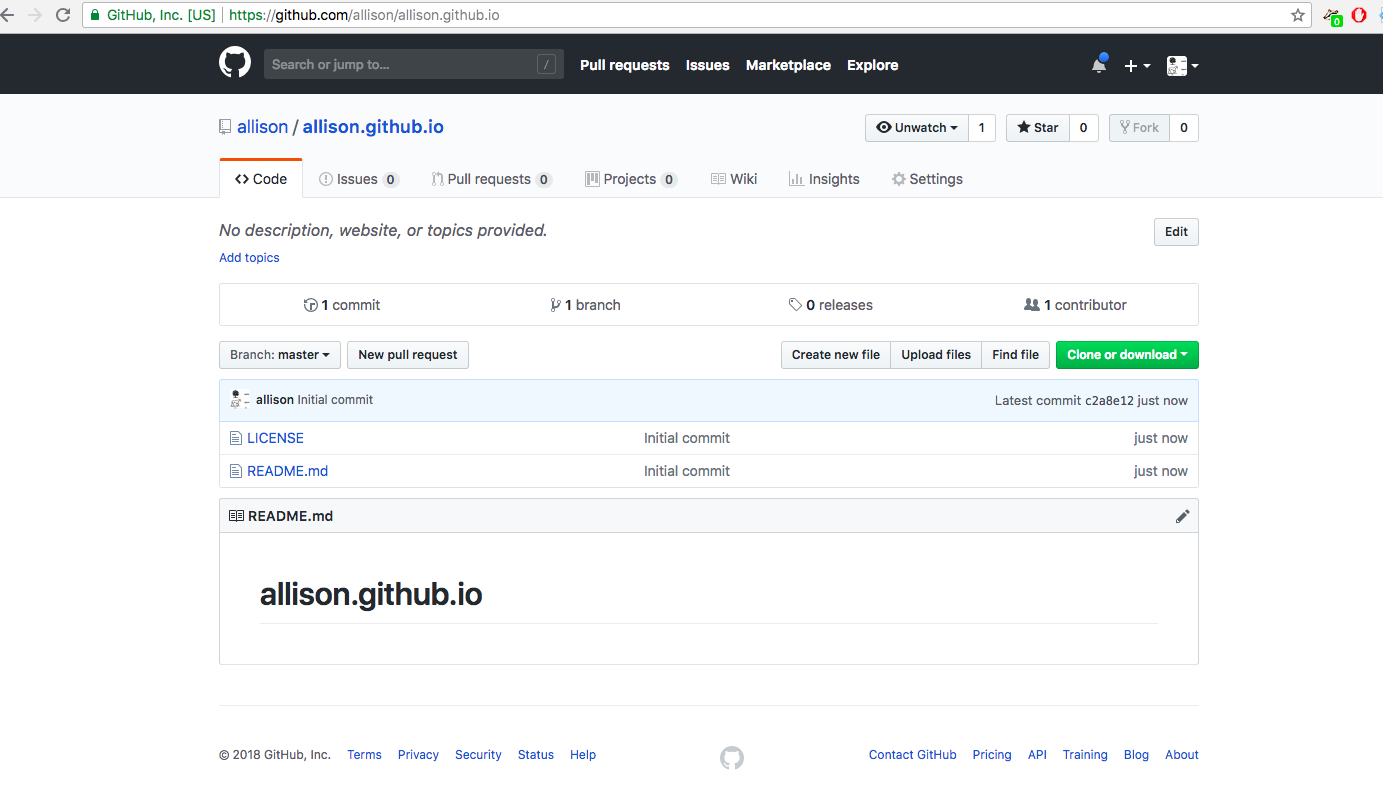
Once it is created you will see this:

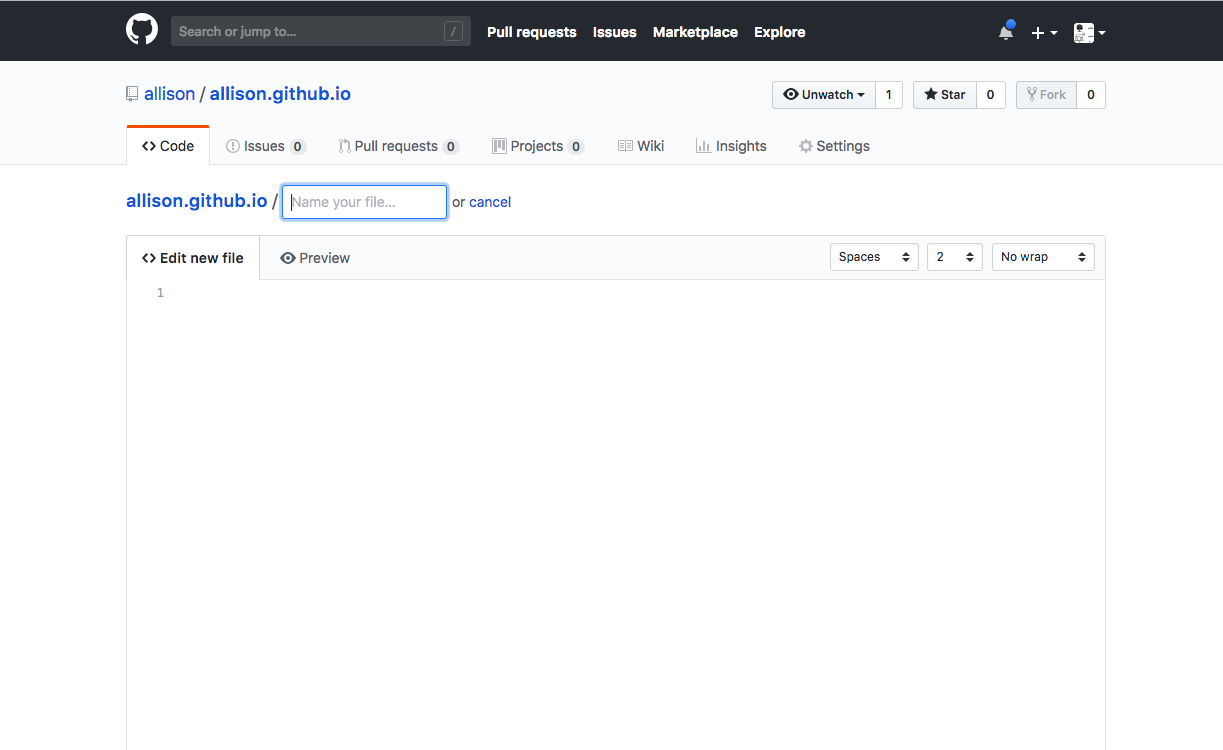
Now let’s create directly into GitHub a simple html page that we will name it “index.html”:

You can write a simple code with just a title and a paragraph by copying and pasting this code:
<!DOCTYPE html>
<html>
<head>
<title>Your title</title>
<style>
body {
background-color: #e6e2d3;
font-family: "PT Sans", Helvetica, Arial, sans-serif;
}
h1 {
color: #bd5734;
}
p {
color: #587e76;
}</style>
</head>
<body>
<h1>Hello</h1>
<p>My name is ... and I am ... </p>
</body>
</html>
You can change the heading and add your information.
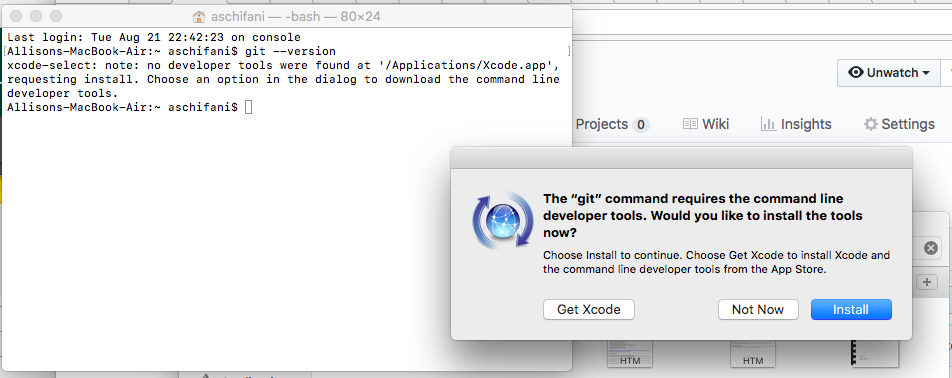
If you are on MAC you might see this poping up, say “Install” (you will need this at some point):

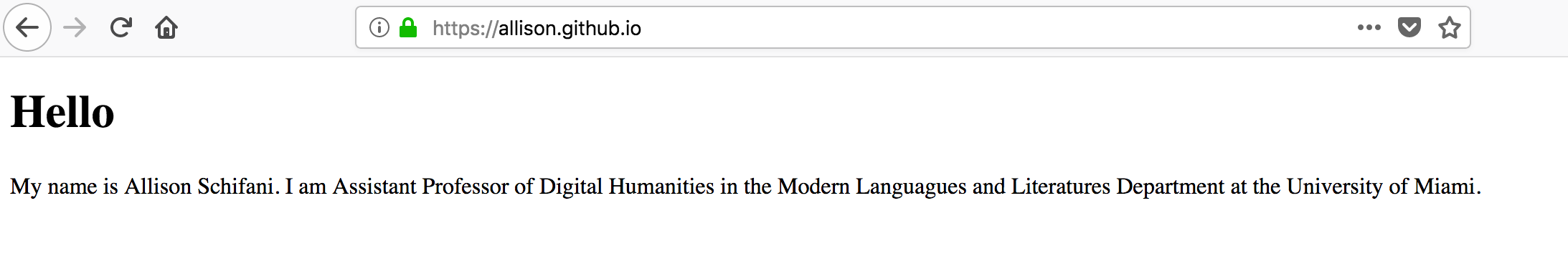
Now, you should be able if you go to https://username.github.io/ (the name of your repository) to see your new online space where you will create your eportofio:

Enjoy your new virtual space!
Advanced Practices
In this section, we will be forking a GitHub theme using Jekyll. Jekyll is a static-site generator with various free and paid themes. For the purposes of this presentation, it isn’t entirely relevant that you know what Jekyll is. Instead, it’s more important that you see it in action. At the end of this presentation, we will provide additional readings if you would like to learn more.
Before we go into the interactive portion, I want us to briefly navigate the main theme that we will be using today. The theme is minima. Follow the link and take note of the main page. What are some of the central features that we see here?
- A header on the top-left of the screen.
- A link to an about page on the top-right.
- Various blog post entries.
- A description box on the bottom left.
- Links to various social media or academic sites on the bottom of the screen. Now that we have observed these features, we can now move to the interactive portion.
Step-By-Step
- Visit the minima Github page
- On the top right of the screen, you will see a button that says “fork”.
- Forking allows us to effectively copy the original markdown, html, and css files provided from a creator to use for our own purposes. This is another benefit of GitHub–the free exchange of digital tools, kits, and materials.
- Give your new repository a name, for example
DHRI_23. - You will see a new repository that looks identical to the minima GitHub repository.
- Enter the config.yml file and input the information below:
- Title
- Name
- Description
- Do not add to the “Author” tab. Leave that blank.
- Once you have finished inputting the information in the config.yml file, make sure that you commit (save) the file.
What happens to our site now that we have changed the information?
Let us return to our GitHub repository. Where would we go to change the information in the “About” tab?
About
- In the “about.md” file, click “edit this file” (the icon should look like a pencil on your screen).
- Delete the information beneath the three dashes.
- Copy this information into your “About” file.
- Only copy and paste the text that begins with “# Your Name” and ends with “Write some useful links for you”.
- Fill out the information.
- You should now have a customized “home” page and “about” page.
Where would we go if we wanted to change, edit, or add to the posts that we see on our home page?
Posts
- Click on the “posts” folder in our GitHub repository.
- We are going to try our hand at creating a simple post with a few additional elements.
- Click “add file” and “create new file”.
- You will be asked to input a file name and content. For the file name, you must put a very specific set of information to have Jekyll register your post. For this exercise, title your file: “2023-03-30-dhri-example.md”.
- As a reminder, you should always title your posts “YYYY-MM-DD-title-post.md”.
- In the “Edit new file” box, we must first add our metadata.
- In line 1, add three dashes (—)
- In line 2, write “layout: post”
- In line 3, give your post any title.
- For a title, make sure that it is written between quotation marks.
- In line 4, close this out with three dashes (—).
- Skip one line after the final three dashes.
- At this point, feel free to write while also using the Markdown syntax guide. Experiment with the syntax guide.
- After a few moments, your post should appear on your home page!
Throughout this presentation, we have attempted to show you the various ways that you can design and populate a GitHub page. We have shown you a very simple GitHub repository and a more advanced, but still manageable, GitHub theme using Jekyll. The information that you have learned here is transferable to any other Jekyll themes you may use.
If, after leaving here, you would like to experiment with other GitHub and Jekyll themes, you can visit a list of themes for you to peruse and explore.
Concluding Thoughts
We recommend, in order to streamline your GitHub workflow, downloading a Markdown editor, such as Obsidian, Atom, or Visual Studio Code 2. There are many excellent free and paid Markdown editors. We recommend experimenting with the free software to determine the one that you like the best.
Using these editors, you will no longer need to write directly in GitHub, as we have done throughout this presentation. Instead, you can write posts or webpages in your Markdown editing software and upload these files (stored locally in your machine) to the GitHub servers using GitHub desktop. With GitHub desktop, you can upload Markdown files directly from your computer into the GitHub desktop interface without needing to enter the online GitHub repository.
Again, we believe that GitHub and Markdown function as important tools not only for digital humanists but humanists more generally. Using these tools, we can produce light-weight, non-technologically taxing static websites that exist online or as a series of files on a computer. Using GitHub and Markdown allows us, as humanists and researchers, to compile online resources or written materials and provide these materials to communities with low-data bandwidth or limited phone usage. While these tools are not perfect, we believe they function as an important step in maintaining and preserving digital materials and digital footprints that are liable to disappear if improperly stored and maintained.
Michael Soriano